Are you considering adding a popup form to your WordPress or WooCommerce site? This tutorial will show you how to create a WordPress popup form quickly and easily, without any coding required.
If you’re new to WordPress or just starting with your website, here’s a brief explanation of what a popup form is and why it’s important to use it on your site.
What’s a WordPress Popup Form And Why Create One?
Unlike normal contact or newsletter forms embedded on a page or posts section of any WordPress website, a popup form is a type of form that appears as a small window or dialogue box on top of the current webpage or application.
It typically contains fields for users to enter their information, such as name, email address, and phone number and may include a call-to-action button, such as “Submit” or “Download“.
WordPress Popup forms are commonly used in online marketing to capture leads or encourage visitors to sign up for newsletters, free trials, or other types of promotions. They can be triggered by various actions, such as clicking a button or link, scrolling down a page, or after a certain amount of time has passed.
Popup forms on WordPress sites can be effective in generating leads and increasing conversions, but they can also be perceived as intrusive or annoying by some users. Therefore, it’s important to use them strategically and considerately and provide users with a clear option to close the popup if they’re not interested.
With that being said, let’s delve into how to create a WordPress popup form using the steps below.
How to Create a WordPress Popup Form with Popup Maker (3 Steps)

There are lots of plugins that you can download to help you create popups for your website. Popup Maker, however, is by far one of the best because of its straightforward menus and many versatile uses.
The development teams behind both Ninja Forms and Popup Maker work together to ensure that your WordPress forms and popups integrate seamlessly for an ideal experience not just for your website visitors but for you!
Required Tools To Create WordPress Popup Form
To create a successful WordPress popup form, you need two plugins. These two plugins offer free versions which can be downloaded from the WordPress repository. If you need more advanced features for your forms, you can consider upgrading to their premium versions.
- Ninja Forms: For creating all types of forms including registration forms, events, etc.
- Popup Maker: For creating all types of eye-catching popups including texts and videos.
Popup Maker Benefits
With the premium version of the Popup Maker plugin, you can;
- Increase your signups and conversions by over 600% using an exit-intent popup
- Upsell and cross-sell your WooCommerce products
- Create unlimited popups with customizable themes
- Integrate with several email marketing platforms
- Do video popups and much more!
- Get 30 days money-back guarantee
Popup Maker also detects and greets new visitors looking to buy products on your site using advanced targeting conditions features.
Step One: Add Popup Maker to your WordPress website

From your WordPress dashboard, go to Plugins > Add New, and search for Popup Maker. Once you’ve located the free Popup Maker plugin, click Install and activate the plugin.
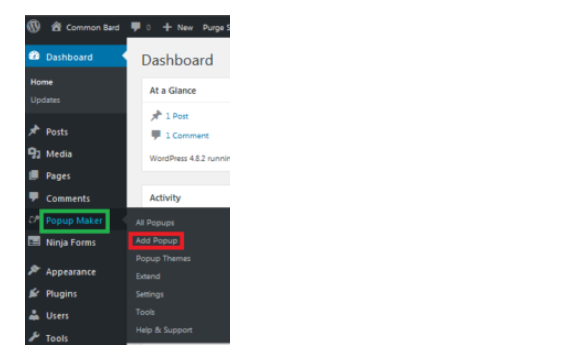
After installation, you will find a new tab for it in your dashboard. From this tab, you can select whether you want to view previously created popups, add new ones, change your themes, etc. For now, select “Add Popup.”
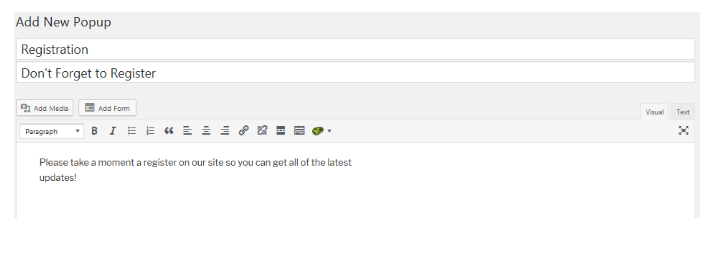
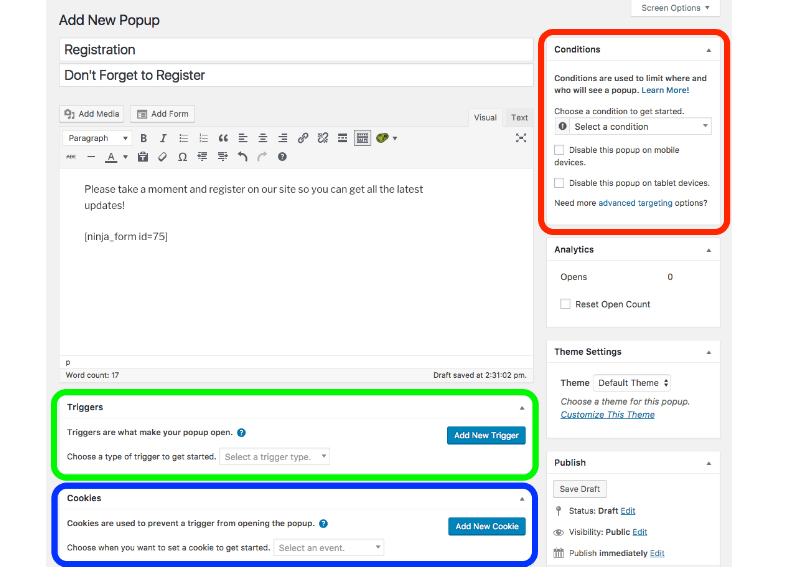
This will open a page where you can name your popup, assign a title, set conditions for the popup, when it will trigger, set the theme, publish, etc. For the time being, let’s just stick with the basics of how to put a popup on your site.
Step Two: Add Your WordPress Form to Popup Maker
For this tutorial, I’ll be making a popup that will open on my home page. After you’ve had some time to familiarize yourself with Popup Maker, you can create popups requesting registration, informing viewers of upcoming events, etc. For now, let’s put in some placeholder text and link this popup to a previously made contact form.

First, put in some placeholder text and link this popup to a previously made contact form. Once you have your popup text the way you want it in the rich text editor, adding any Ninja Form is very simple.
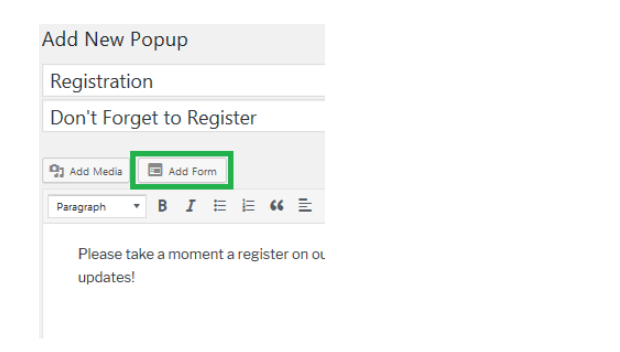
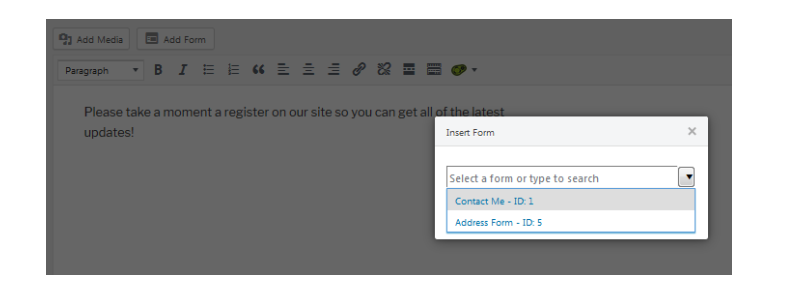
With both Popup Maker and Ninja Forms installed side by side, you’ll see an “Add Form” button just above the text editor options:

Click Add Form to see a list of all your Ninja Forms:

Now that we have your popup form created, let’s set up when/how it will be presented to your guests.
Step Three: Configure The Popup Settings
The last three actions are to set your conditions, triggers, and cookies. Use the options to determine how and when your popup opens.

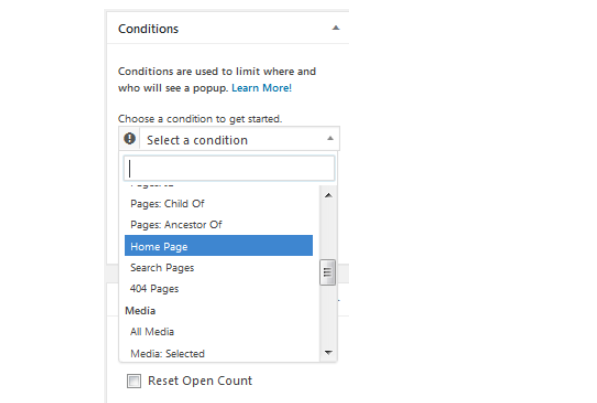
To make sure the same popup doesn’t arise everywhere, I’m going to set the condition to only show on the home page:

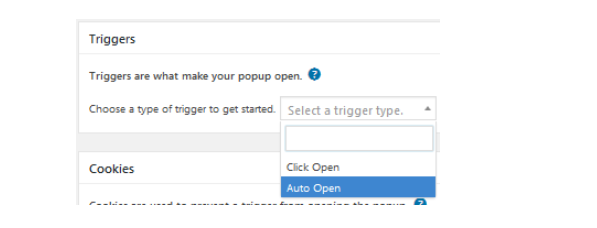
…and the trigger to automatically open when the page loads:

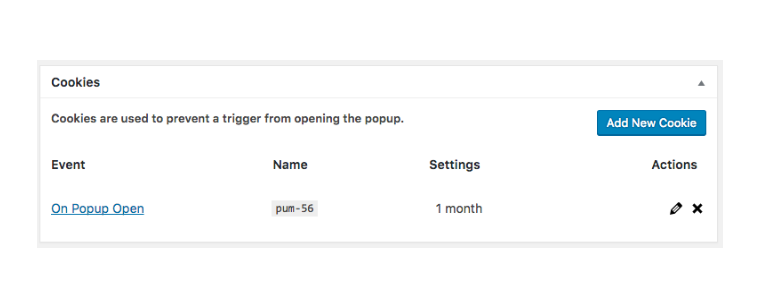
Finally, set a cookie that will tell the popup not to open again after it’s already been presented once. Don’t be that website that spams popups, please.

Once you have looked over all of your work and you are happy with it, hit “Publish” in the right-hand column. You should now have a very basic popup form that opens on your homepage with a simple registration form on page load. Congratulations!
Final Thoughts on How To Create A WordPress Popup Form
Popup Forms can be very helpful for boosting lead-generation efforts thereby increasing conversions on WordPress sites. They are quicker to create and easily customizable to suit your website needs.
Now that you have just learnt how to create a WordPress popup form in a breeze, I will suggest you make your popup forms even more powerful and enjoy more fantastic features when you purchase the premium versions of Ninja Forms and Popup Maker.

Disclosure: We get commissions for purchases made through referral links in this post.
