Would you like to learn how to boost your WordPress site speed by locally hosting gtag.js (otherwise known as Google tag)? You have come to the right place! Read on.
Sometimes in May 2021, Google’s Page Experience updates for mobile search rolled out Core Web Vitals as one of the important ranking factors to always observe by website owners to constantly appear on search results.
What does this mean for every business owner and stakeholder using a WordPress website? It means that: for your products and services to continually grab the best spots in search results, your site must ensure it always passes the Core Web Vitals Score tests.
Oh yeah… Google, being the king of all search engines is always particularly concerned about achieving a healthy web ecosystem.
While the Core Web Vitals are important for delivering a great user experience, there are other vital actions to take as well. One of which is by hosting the global site tag JavaScript (gtag.js) locally on your website’s server which aids in faster script loading.
In this article, we shall be discussing what Gtag.js is, how to implement it on your WordPress site or blog the right way to boost or improve speed performance, and lastly how to host it locally using a reputable WordPress tool.
What is gtag.js (or Google tag)?
It will do website newbies a favour first if they understand what gtag.js is. The gtag.js (Global Site Tag or Google Tag) is a JavaScript framework that is used to add Google tags directly to web pages.
The script usually comes with most Google products such as Google Adsense, Search Console, Pagespeed Insights, and others connected to sites for tracking and measurement purposes.
For example, the Google Analytics software comes with gtag.js which sends event data such as website traffic and other useful information about your website visitors. That’s how GA collects and displays data for your website.
How Does Gtag.js Affect Site Performance?
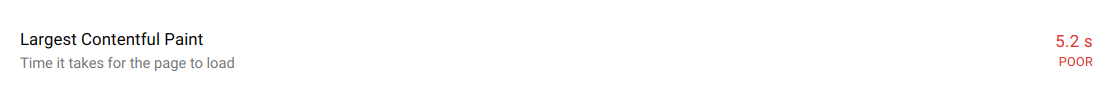
Normally, whenever the gtag script is manually added to your site, the snippet takes time in loading anytime a visitor lands on your site. The time it takes to load is recorded in one of the Core Web Vitals thresholds called LCP.
When this time exceeds the normal loading time, it provides a bad user experience which results in poor site performance. The preferred loading time should be 2.5s or lesser. Anything above that records poor performance just like is indicated in the image below.

How Does Hosting Gtag.js Locally Boost Site Speed Performance?
The procedure and load time the gtag.js take is dependent on what insight tools you use in gathering reports on your site. When you load the gtag.js locally on your site’s server, it drastically reduces the load time on your site, thereby optimizing it for speed performance.
The best analytic tool that loads the gtag.js locally on WordPress sites for optimum speed and performance is MonsterInsights. Hence, we will recommend using it.
Benefits of Hosting gtag.js Locally With MonsterInsights

MonsterInsights is the most recommended tool for hosting Google Analytics gtag.js on every WordPress site.
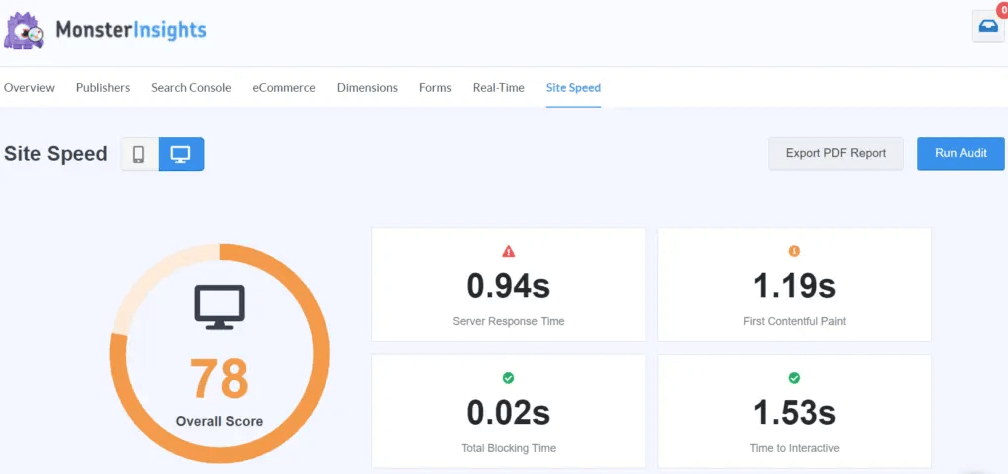
Unlike the Google Analytics tracking script that has the potential to slow down your website and give poor LCP metrics, MonsterInsights would load the gtag.js on your WordPress site faster thereby, providing greater improvements on Largest Contentful Paint (LCP) metrics.
With the latest update of the MonsterInsights plugin version (which is 7.18), WordPress site owners can now:
- Host the gtag.js locally on their site servers to boost site speed.
- Increase site performance by reducing external resources for a load.
- Automatically fetch the latest gtag.js file from Google every 24 hours to ensure it’s up to date.
To connect your Google Analytics with MonsterInsights, first, create a free account on the MonsterInsights site.
After that, you can either download the plugin zip file from your MonsterInsights account and upload it to your WordPress site, or visit the WordPress repository from your dashboard to search, Install and activate the MonsterInsights plugin and configure the necessary settings.

After successful activation, In the MonsterInights setting area, you’ll see an option to connect your Google Analytics with your MonsterInsights account. Select your account to continue authentication.
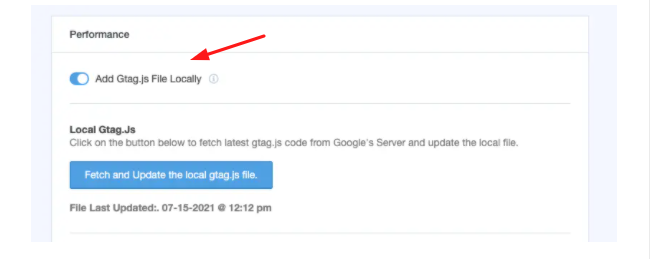
Once that is completely done, then you can enable the Gtag.js file local button.

That’s it! You can now start enjoying amazing speed site optimization.
MonsterInsights’ free version has some limited features. However, if you want to unlock more features, you should upgrade to pro-version.
About MonsterInsights

MonsterInsights is a powerful WordPress plugin that makes it effortless to connect Google Analytics with your WordPress site, with quicker navigational results, faster script loading, and other better enhancements. Read more on the benefits of using MonsterInsights.
Over 3 million+ WordPress site, owners use MonsterInsights for:
- Real-time Website Analytics
- Audience + Behavior Reports
- eCommerce Reports
- Content + SEO Reports
- and more reliable analytics
FAQs on how to improve your site speed by hosting gtag.js locally

Disclosure: We get commissions for purchases made through referral links in this post.
