In this tutorial, you will learn how to create a WordPress popup form quickly and easily on your WordPress or WooCommerce site, without any coding required.
If you’re new to WordPress or just starting with your website, here’s a brief explanation of what a popup form is and why it’s important to use it on your site.
Let’s get right into it!
Table of Contents
What’s a WordPress Popup Form, And Why Create One?
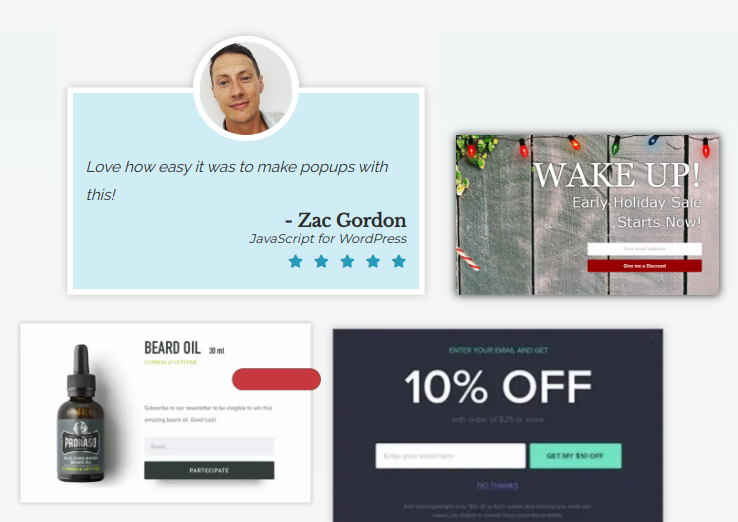
Unlike normal contact or newsletter forms embedded on a page or posts section of any WordPress website, a popup form appears as a small window or dialogue box on top of the current webpage or application.

It typically contains fields for users to enter their information, such as name, email address, and phone number and may include a call-to-action button, such as “Submit” or “Download“.
WordPress Popup forms are commonly used in online marketing to capture leads or encourage visitors to sign up for newsletters, free trials, or other types of promotions. They can be triggered by various actions, such as clicking a button or link, scrolling down a page, or after a certain amount of time has passed.
Popup forms on WordPress sites can effectively generate leads and increase conversions, but they can also be perceived as intrusive or annoying by some users. Therefore, it’s important to use them strategically and considerately and provide users with a clear option to close the popup if they’re not interested.
With that being said, let’s delve into how to create a WordPress popup form using a popular plugin called Spectra. For this tutorial, I’ll be making a popup that will open on my web pages and blog posts.
How to Create a WordPress Popup Form with Spectra Popup Builder (3 Steps)
There are many plugins available for creating popups on your website. However, I recommend using the Spectra website and popup builder. This multipurpose plugin reduces the need for multiple plugins, which can lead to faster site performance and easier maintenance.
The Spectra website builder ensures seamless integration of your WordPress forms and popups, providing an outstanding experience for your website visitors and yourself!
Spectra Popup Builder Benefits
- Trigger using exit intent, delay, scroll and more.
- Build popups inside the editor.
- Set when and where popups appear.
- Option to choose between info bars or popups.
- Flexible customization with content, appearance, colour, etc.
- Responsive and mobile-friendly designs
- Integrate with several email marketing platforms
1. Download the Spectra website builder to create a popup form on your WordPress site

To create a successful WordPress pop-up form, you need the Spectra website builder. This plugin offers free version which can be downloaded from the WordPress repository. If you need more advanced AI features for your forms, you have to get the pro version of Spectra website builder.
2. Add Popup Builder Forms to your WordPress website
The Spectra popup builder allows you to create two types of forms: the info bar and the general popup form.

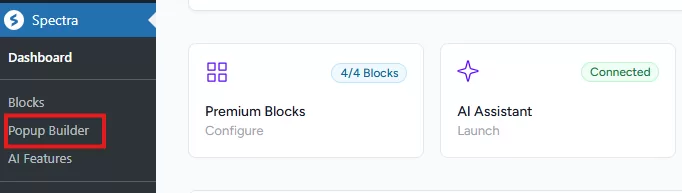
After downloading, installing, and activating the Spectra website builder plugin, navigate to your WordPress dashboard. Select “Popup Builder” and create a new popup page.

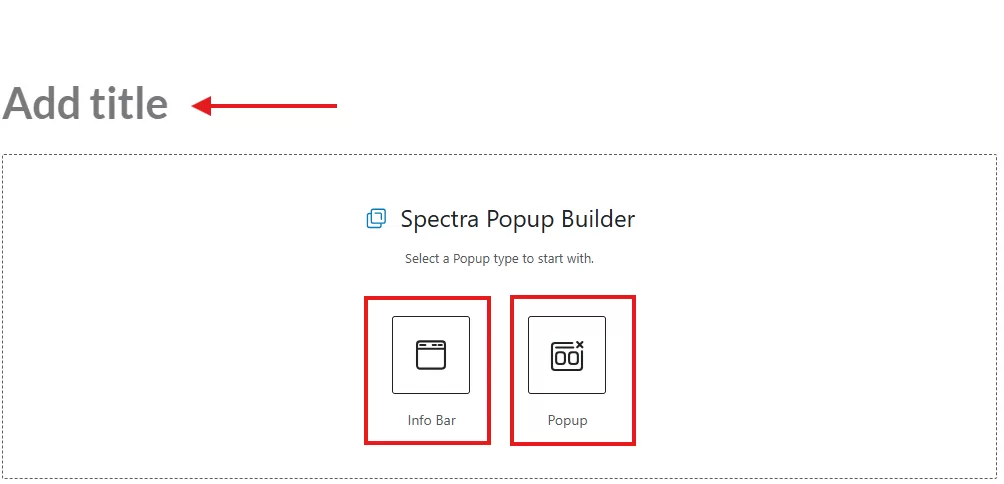
You will be presented with the option to choose between an info bar or a standard popup, as shown in the screenshot below.
Next, enter the page title, which should generally be the name of the product or service you want to showcase on your website.

To add your product or service details, use the WordPress block editor. Set up your exit intent trigger options and customize your background colors. Once you’re done, click the publish button.
After you’ve had some time to familiarize yourself with Spectra Popup Builder, you can create popups of different types, Luckily, the Spectra website builder has all the features such as;
- Countdowns
- User login and registration
- Informing viewers of upcoming events
- Image gallery display
- Instagram feeds and lots more.
You can repeat this process for any products or services you want to promote on your website by selecting “Create New Popup” on your dashboard. From this tab, you can also choose to view previously created popups, add new ones, change themes, and more.
Feel free to experiment with these settings while creating popup forms or info bars on your WordPress site. For now, let’s focus on the basics of how to add a popup to your site.
3. Configure Your Popup Form Settings
There are many options to choose from when setting up your info bars or popup forms on your WordPress or WooCommerce site.

- Add the size of your popups and info bars in the general section and select the positioning.
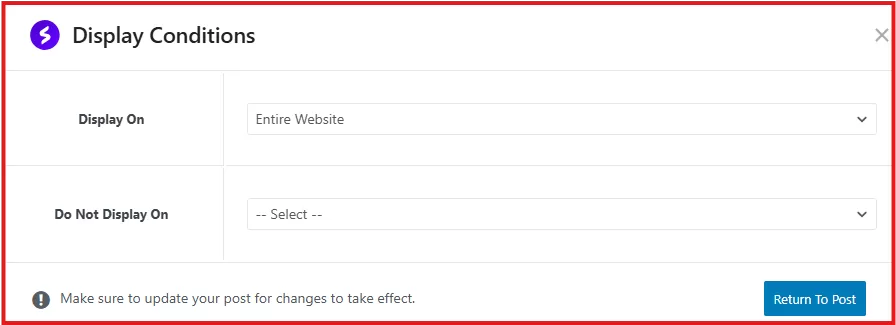
- Choose to display your info bars and pop-up forms on any WordPress or WooCommerce page. This setting is under the visibility section.
- Still under the visibility settings, choose your trigger option to set your conditions for load time, repetition and exit intent. Use the options to determine how and when your popup forms and info bars open.
Once you have reviewed your forms and are happy with them, hit “Publish” in the right-hand column. You should now have a very basic pop-up form that opens on your homepage.
Final Thoughts on How To Create A WordPress Popup Form
Popup forms and info bars can significantly enhance your lead-generation efforts, leading to increased conversions on WordPress and WooCommerce websites.
They are quick to create and easily customizable to fit your specific site needs. Now that you know how to effortlessly create a WordPress popup form, I recommend upgrading to the premium version of the Spectra website builder plugin.
This will empower your popup forms even further and provide you with additional fantastic features.
Disclaimer: TemydeeDigital may be an affiliate for one or more products mentioned in this article. If you click a link and complete a purchase, we may earn a commission.